UX Stack
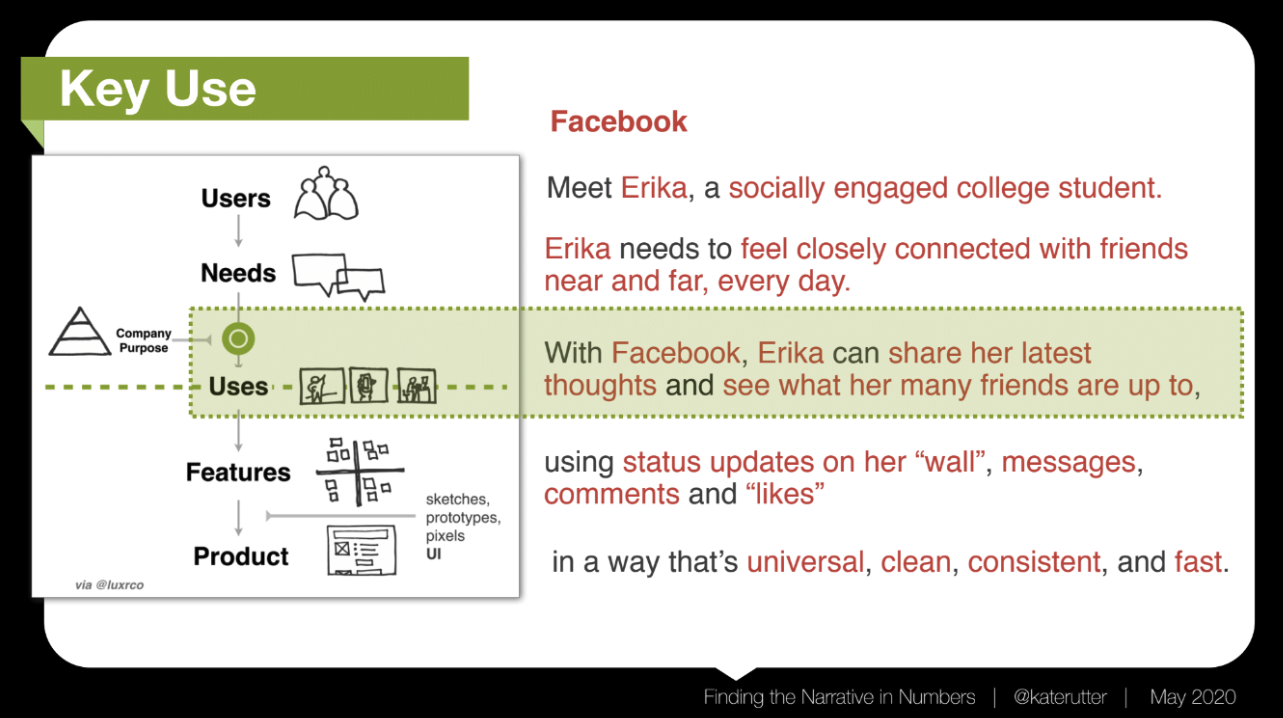
The UX stack is a way of visualizing a connection between users and the end product. It helps get a team, stakeholders, and product owners aligned on what what your product can do that others can’t.
It also helps to illustrate the company or agency’s purpose which lies between user needs and the uses of a product. This is often the value proposition.
The dividing/waterline line helps to show the division between people in the world above the line and everything below the line is about the product. Often this can be construed as research above the line and product design below the line. It’s important to remember that both are absolutely necessary in creating a great experience for users.
Outcome
Using this model you can populate some words and phrases that can help you outline a narrative that you can use when defining metrics, writing value propositions, or beginning feature/solution ideation.
Method
- Draw out the UX stack on a digital or physical whiteboard.
- Explain each piece of the stack to the team, client, stakeholder(s), product owner
- Begin to fill in and populate the words and phrases that align with each section of the stack.
- Use this narrative to refine metrics, value props, and feature/solution ideas